Here is one quick tutorial showing you how to access embedded resource in winRT, which is much easier than windows phone 7.
Create one empty project Named App1, right click assets folder to create one text file, and right click the properties of the file, change the build action to embedded resource. 
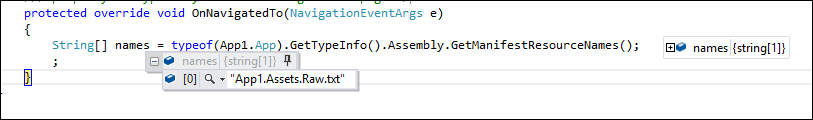
Now you can using the following code to query the available resource names.

please note, the GetTypeInfo method is one extension method, so you need put the System.Reflection in your using area.
similarly, you can using the code to get the stream reference, and read all the content.
Sunday, August 26, 2012
How to : Load resource stream in WinRT / windows 8
Wednesday, August 22, 2012
How to: Fix windows 8 freezing issues for Apple Macbook / Pro
Just installed the RTM version of windows 8 on my Macbook using the bootcamp, just a plain OS. then installed the Chrome without any problem. After 10 to 15 minutes, the Computer freezes. then happened another 3 times randomly,what the hell?
I checked the event log, nothing special, 
then searched Nvidea for beta drivers, it turns out there are one beta version driver for windows 8. 
loaded , still no luck, then asked some microsoft friends, looks like another trip to disable the dynamictick, basically run as admin, and disable this option “bcdedit /set disabledynamictick yes”
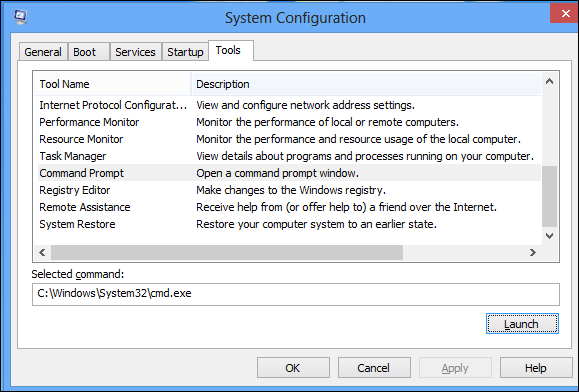
If you don’t know how to run cmd in admin, run msconfig first,(Win+R to find the run utility first.) 
in the tools tab, run the command prompt, 
Now it has been 2 hours so far, no Crash luckily, hope it helps too.
Monday, August 20, 2012
How to: test Nginx with SPDY for .net application tutorial
Basically, Nginx has one patch which supports the SPDY, all you need is to download the dev version and apply the patch.
here is one step-by-step tutorial one how to install and config nginx to support SPDY In front, and any we app as the background.
1. Install OpenSSL 1.0.1, it's required because SPDY module uses
Next Protocol Negotiation TLS extension.
go to http://www.openssl.org/source/, pick up the 1.1 link. i.e http://www.openssl.org/source/openssl-1.0.1c.tar.gz
| wget http://www.openssl.org/source/openssl-1.0.1c.tar.gz |

2. Download nginx 1.3.x tar-gzip package, visit http://nginx.org/en/download.html,
or $ wget http://nginx.org/download/nginx-1.3.4.tar.gz
3. Unpack nginx-1.3 $ tar xvfz nginx-1.3.4.tar.gz $ cd nginx-1.3.4
4. Download and apply SPDY module patch from http://nginx.org/patches/spdy/
$ wget http://nginx.org/patches/spdy/patch.spdy.txt
$ patch -p0 < patch.spdy.txt
5. Configure nginx build
$ ./configure --with-http_ssl_module Use --with-openssl=/path/to/openssl-1.0.1, when building OpenSSL separately and statically linking.
Use --with-cc-opt and --with-ld-opt accordingly, if OpenSSL is installed as an optional library, e.g. on Mac OS X $ ./configure --with-http_ssl_module \ --with-cc-opt="-I/opt/local/include" \ --with-ld-opt="-L/opt/local/lib"
if you don’t have zlib, need install zlib-devel library
I don’t have the pcre library, so disable the urlrewrite features
./configure --with-http_ssl_module --with-openssl=/root/openssl-1.0.1c/ --without-http_rewrite_module
6. Build nginx
$ make
7. Install
make install.
Now we can test the hello world of nginx,by default, all bits are under /usr/local folder.
 go to sbin, run nginx to test the version and configration optins,
go to sbin, run nginx to test the version and configration optins,  then start the nginx
then start the nginx sbin/nginx Now you can access localhost (by default it listens on port) we can change the conf under conf/nginx.conf

Now, let’s chagnge the config to add a backend server, I will use a internal server with ip 192.168.209.1 and port 4444 as the example. no spdy so far,
Original backend server, just a startpage of a empty iis site, 
let’s change the nginx conf to add this backend server.
basically we just change the location of the server to a proxy access,
| location / { change to. location / { |
restart the nginx , when you access localhost again, the welcome nginx page will be replcaed as the IIS7 page.
Now, lets turn on the SPDY support.
Generate SSL key and certificate. because the Nginx SPDY module using the Next protocal negotiation tls extension. so we need using the openssl to generate a self signed Certificate. before we create and signed the certifiacte , we need first create one private key.
we can create the key under the nginx conf folder, the key is called localhost.key 
once we get the private key, we will create one Certificate sign request using this key, the request will be stored as localhost.csr.
Now we can “sign” and generate the certificate. 
the last step, when we create the private key, we specified a password, we can remove the password, since this key is used by the app instead of human. 
So far , we get 4 files , two private keys(one without password), one cert request, and one final certificate. we will use the private key and final certificate.
then change the nginx.conf, final step
| server { After // I highlighted the difference. basically, put spdy and ssl key |
restart the service, and try https://localhost, you will see the spdy indicator is on. we are on SPDY mode.(search SPDY indicator In the chrome store.)

furthure moe, you can check chrome net internals,
go to chrome://net-internals/#events&q=type:SPDY_SESSION%20is:active and rehit the page, you will see session in spdy got captured here,

Friday, August 17, 2012
JUnit 4 Tutorial , Parameterized Test
| import static org.junit.Assert.*; import java.util.Arrays; @RunWith(Parameterized.class) public static class SimpeMath { int a, b, expected; public SimpleMathTest(int a, int b, int expected) { @Parameters Object[][] data = new Object[][] { @Test } |
you will see 3 passed, one failed when you run the test.
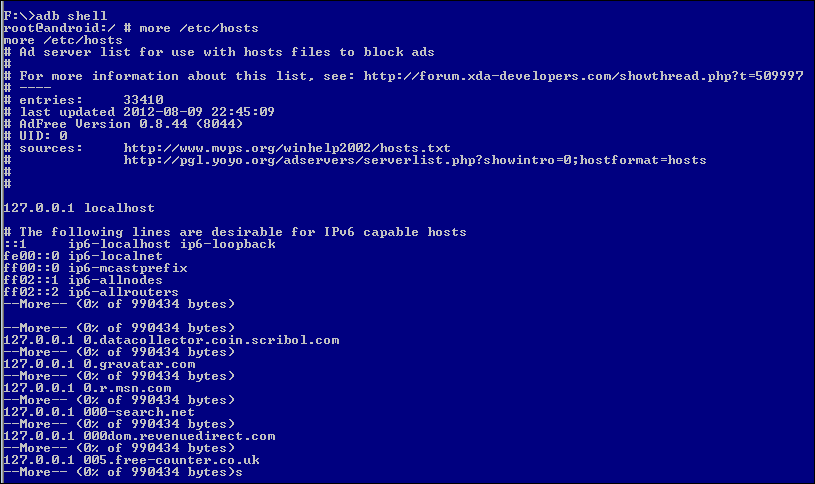
Change or Restore /etc/hosts file for rooted android phone
If you have rooted your android phone, you can easily change the host file , like map some host to 127.0.0.1 , this will block the access to the url.
some application like ADfree did the same thing, basically adding a lot Ad domains and all pointed to 127.0.0.1.
you can check the url like http://www.mvps.org/winhelp2002/hosts.txt to get the Ad host lists.
sometimes, you may need to unblock some individual host which could be false positive. you need mount the file to be writable. since by default /etc/hosts is one system which is readonly/
to change it to writable. do the remount
now your can push change to this file