| Here is the sample code I figure out, using System; namespace X var GenericType = Type.GetType("X." + byString); var genericMethod = typeof(Program).GetMethod("GetList") var output = genericMethod.Invoke(null, new object[] { GenericIns }); public static T GetList<T>(T input) where T : new() class Today class Tomorrow |
Thursday, November 29, 2012
How to: invoke C# generic method dynamically
Wednesday, November 21, 2012
asp.net , Request.Url differs between .net versions with Load balancer
Got a weird problem, here is the quick story. I have several Web servers with the web app binding to private port 8011. the Load balancer has a Name like LB. when the page display the request Uri. it returns very weird format. http://LB:8081 (so basically, LB name + Private Port) , no body can access this Url.
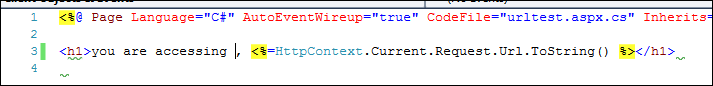
To do the simple test. I setup one test page on IIS with port8011, return the current URL.
then try access using the private url, it’s ok
However, if I setup one LB with LB_NAME, and LISTEN on Port 8888. then I try access the LB address. get unreachable url.
then I check the code, for .net 4.0. it has the option to follow the Url from the user request. add one setting called aspnet:UseHostHeaderForRequestUrl 
then we get the url as user sent in the request
If you check the .net 4.0 code, it has the following logic to get URL.
But this only applies to .net fx with latest patch. so check the code using reflector in your real case.
Wednesday, November 7, 2012
Google Tag Manager tutorial.
As the name says, it’s a tag manager offered by Google for free. Here is one basically tutorial show you what it can do, what kind of benefit it can bring to your table.
Basic Idea, you just Insert one google tag manager script to your website, then From the google tag manager console, you can push to deploy different other scripts. like anlaytics tagging, even a customized html , or javascript, img tag.
So first sign up for a account, create one container, get the script you need to inject to your website, try insert the script after <body> tag. if you insert it to blogger, parse the special tags, like & to &
Then time to create some tags and test to see the tags on your website.
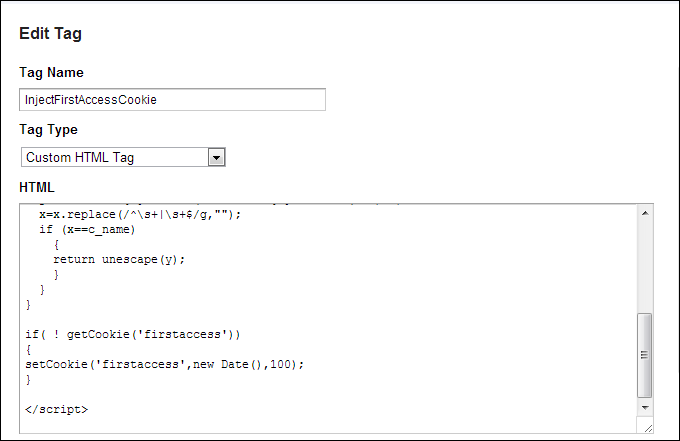
we create one tag to inject the firstaccess cookie to record the first time user hit the web site,
for the rules, we applied to all pages.
that’s for tag creating process, now we need to publish this tags.
Click the create version button, 
it will create one new version with all the current tags,
in each version , you can click save and publish. or SaveandPreview.
savepreview give us change to make sure tags executed. so we click the save and preview mode.
you may see the msg telling you you are in the preview and debug mode. yes, we are!
Now go you your website,
a window will popoup showing you which tag get executed, for me, the inject cookie one.
once confirmed ok, exit the preview mode and publish it.
now, go to my web page, you can see we have the firstaccess cookie is there, we injected successfully.
here is the code for your reference,
| <script> function getCookie(c_name) if( ! getCookie('firstaccess')) </script> |