In Android, you may use the webview.LoadData to show html. using the following code,
| public class WebViewTestActivity extends Activity { WebView wv; @Override } |
When you run the app, you can see the google logo there, 
however, if you try to access some image whose server will check the referrer, you will be in trouble to viewing the image.
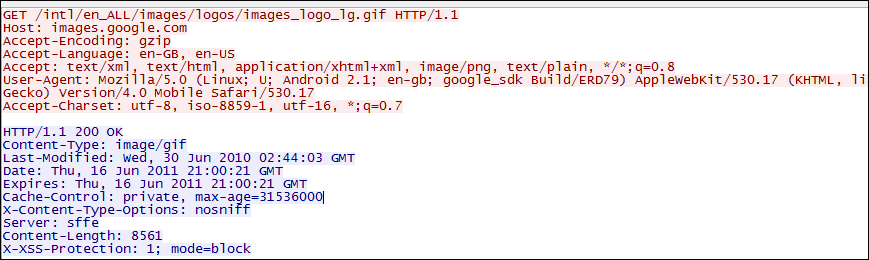
by default, the webview doesn’t setup the referrer when fetching html resouces, 
I searched a lot, there is no explicit way to setup the referrer . after checking the webview source code, here is the trick to setup the referrer, using the loaddatawithbaseurl, the baseurl will be the referrer picked by webview

| wv.loadDataWithBaseURL("http://wwwgoogle.com/myreferrer", |
Hope it helps,
2 comments:
It is helpful,Thank you!
Post a Comment