Several useful modules and tips for Node.js beginners.
- Nodemon, monitor the source file change and reload it for you automatically.
typically, we have to stop the node process and restart it when we changed the code, this happened a lot during dev phase. nodemon is the tool to solve this pain. remember to install it as a global module. (try upgrade node to latest version if installation failed)
- sleep module. sometimes you want to simulate some CPU intensive operation. or to drain the V8 thread pool, you can try this module
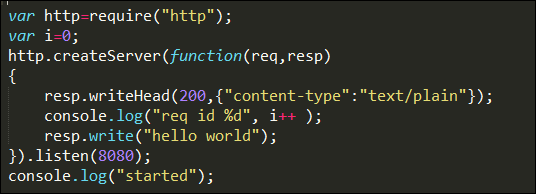
without sleep, this simple code can sever 100 req/s at least. since no pressure on event loop and thraed pool.
by ab testing with 1000 req and 1000 concurrent connections. and Node.js use little CPU.
if we put sleep for each response, it will be super slow. maybe 1request every 2 seconds.
express-generator , once you install this global module, you can call the express utility to generate the project layout. like the JADE views, styles, even the stylus support.
jshint , the code quality check tools