- using monitorEvents like the Spy++ using in old days to monitor event triggered on an element
- by pressing CTL+F, you can use element/css/xpath selector to select the right element.
- in the timeline of network tab, you can sort by the latency that find which site’s DNS sucks (latency)
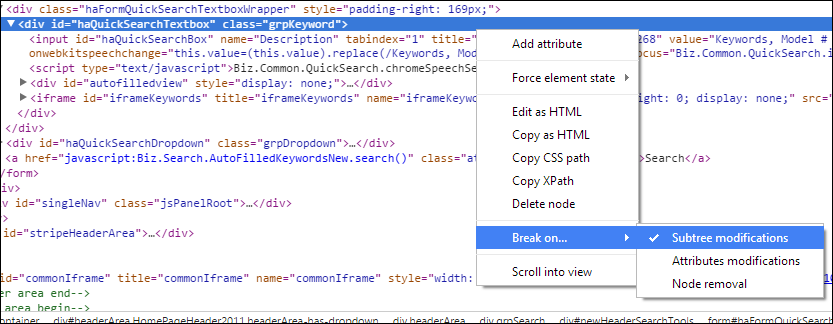
- besides javascript breaks, you can setup DOM breaks.
wheneven this is one change, it will break and stop







No comments:
Post a Comment