Just played with the opencart 1.5.6.4, which is a very popular e-commerce solution for SMBs . and If you are tech-savy webmaster, you may know that 1.5.6.4 is pretty safe in terms of code security. before this version, you may have all kinds of issues like XSS, SQL Injection. but 1.5.6.4 is pretty safe though.
However, code safety doesn’t means operation safety. I will show you what does this mean in 4 examples, you may have those issues already which means your customer’s credit card or sensitive information is leaking now.
Turn off Debugging for both usps and USA epay from the admin console. this is very important. (this is rule number 1)
if you turn on the debugging for usa epay in the following screen, gosh, you need pay attention .
if you turn on debug logging, check the system/logs folder, a file called usaepay_server_debug.txt will have all the Live credit card information and customer information.
to be worst, the hacker might just access
http://www.yoursite.com/system/logs/usaepay_server_debug.txt to see all your raw credit card information.
usaepay_server_debug.txt
http://www.yoursite.com/system/logs/error.txt to see all debug information.
Here is one real example that one hacker is pulling this file
risky? though I put a fake information there. if you are not lucky, your customers’s credit card is gone, cross fingers.
Rule number 2, put a .htaccess file to block /system/logs access.
this is very obvious, what every issue you have , you may put sensitive information into the logs folder, like stack trace? customer information, error to running a sql statement?
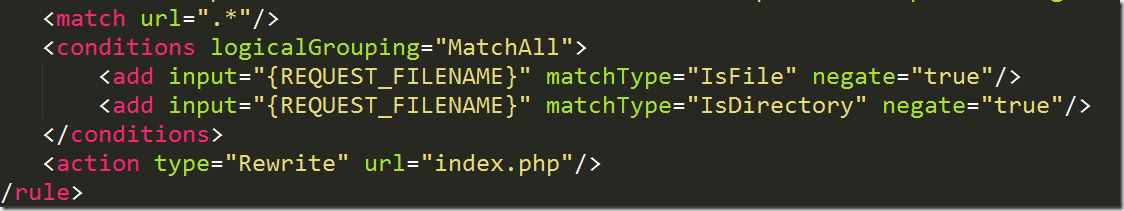
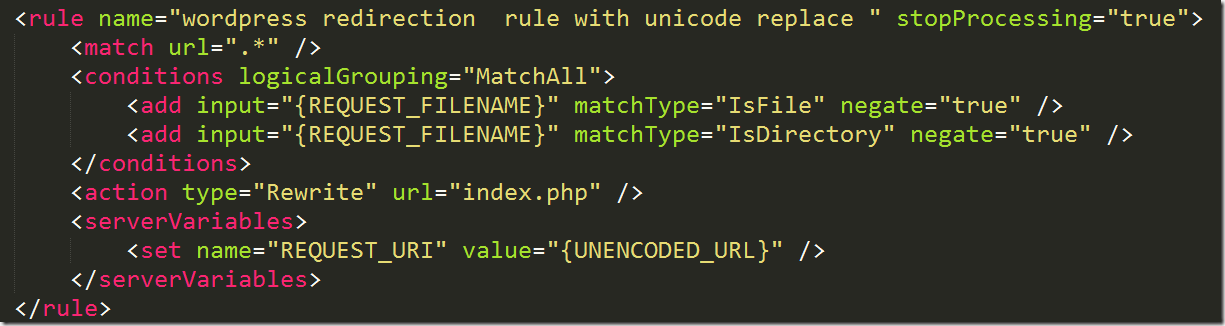
put a .htaccess under system/logs with content “Deny from all”, locked down the access from public access.
this is a easy fix, definitly you should do it.
Rule number 3, check your access logs for POST requests. since most user should be get Only, some hacker might found site voluability and inject some evile scripts like webadmin.php http://cker.name/webadmin/, get is limited by the url length, definitly the hacker will send a post request to inject the blackdoor.
you can write a cron job with python script to do a daily access, and email you daily to double check those special posts, if you see special urls with POST, pay attention.
Rule Number 4, suPHP, if you run suphp as the PHP handler. double check the execution logs
suphp is fast, but it runs with a high privileged user might shoot the gun to yourself. so check the suphp logs to see which php file get executed daily.
here is one pythong script to dump out the files list daily. typicall you should only see index.php and admin/index.php, no other evil php like webadmin.php? images/index.php
once you have those 4 rules ready, you should be feel much safer about your website operation security. any more questions, email me and I will get back to your for more details or even do a consultation for you .